# Heron variable tools
- English version
- 购买专业版 (opens new window)
- 使用兑换码
FIGMA获取 7 折优惠 (2024年2月29日前有效)
- 使用兑换码
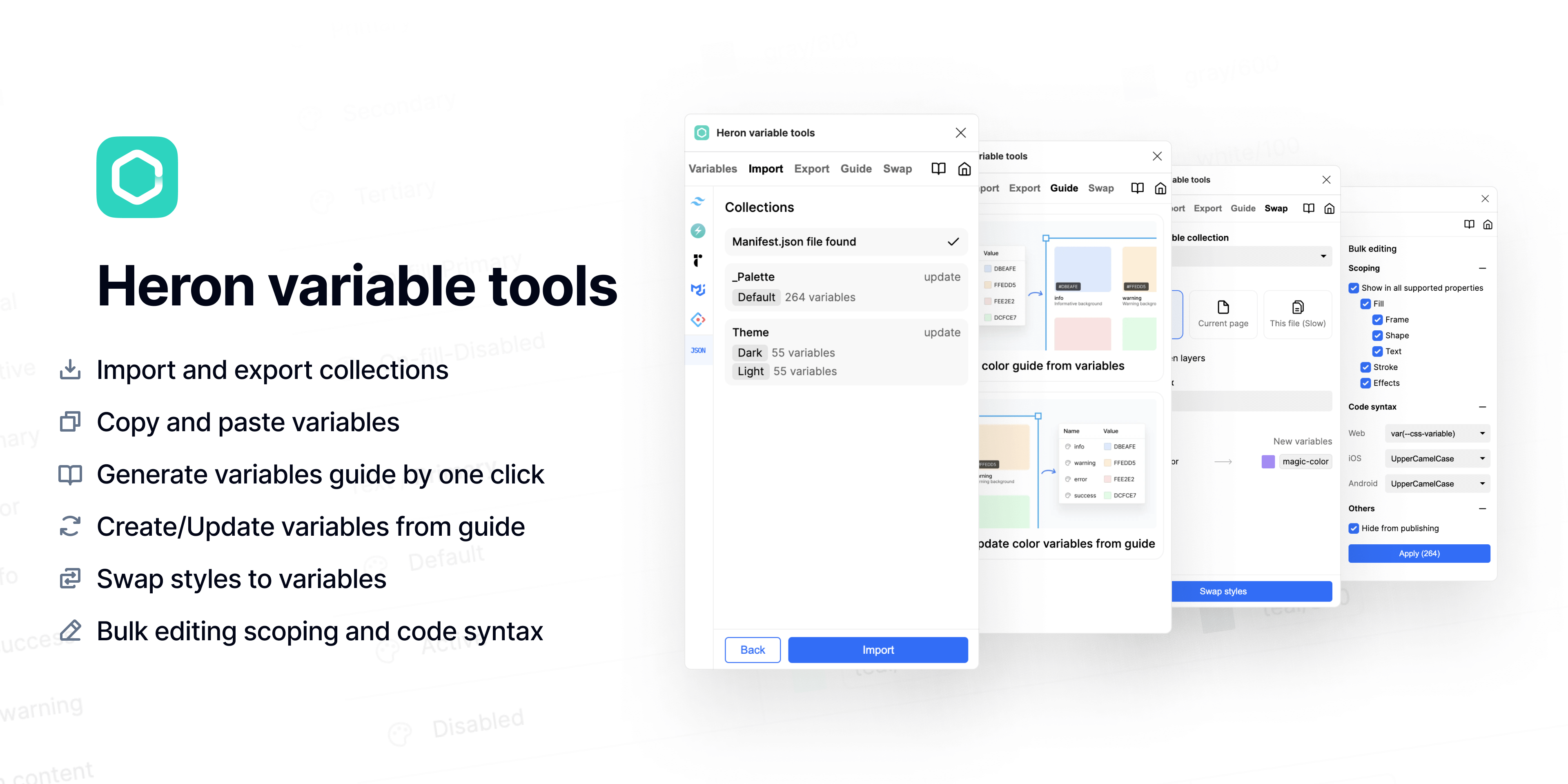
Heron variable tools 是一个功能强大的 Figma 插件,可以帮助你在构建设计系统时高效地管理和创建变量。

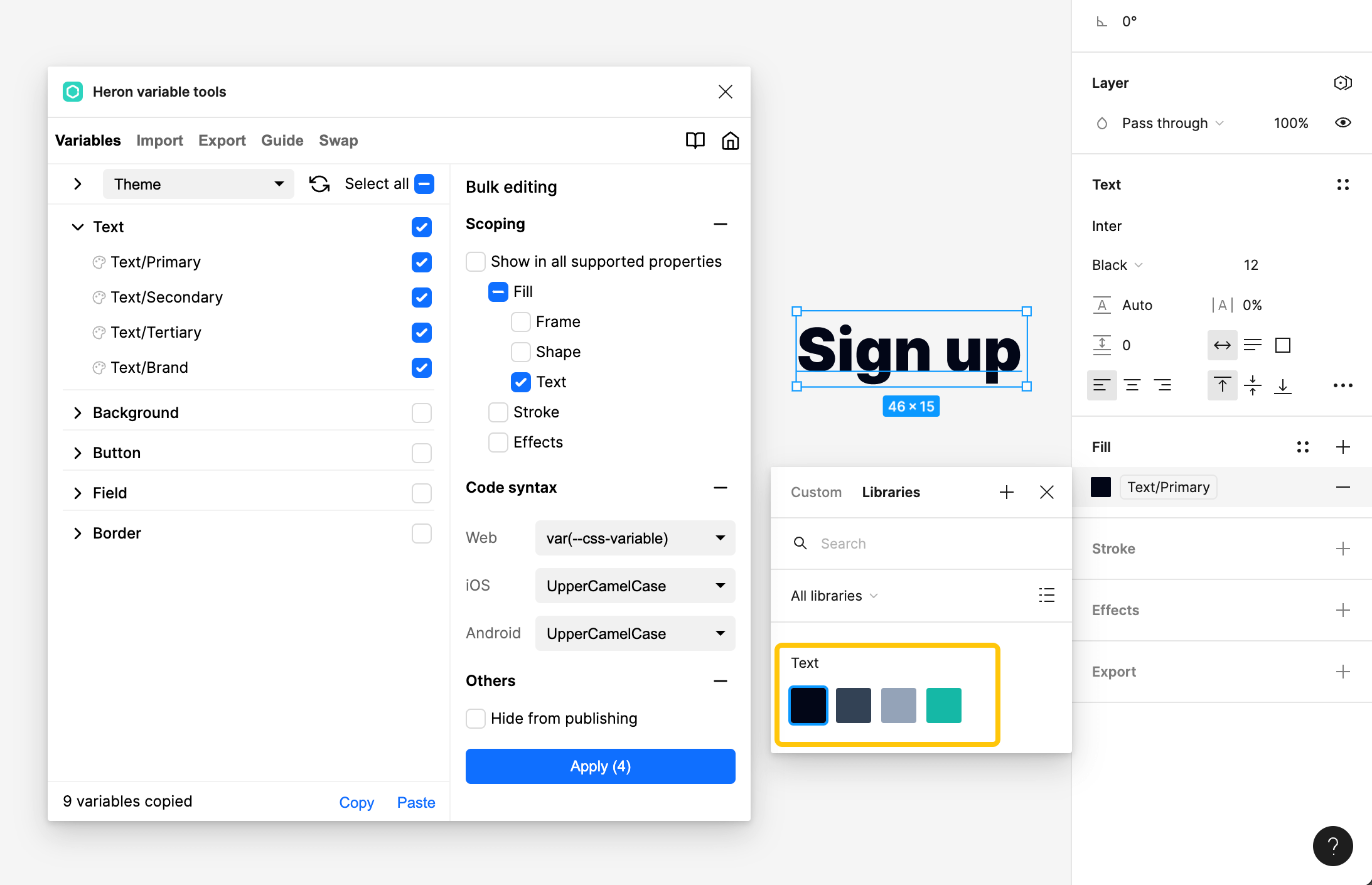
# 批量编辑变量
使用该插件你可以选中一些变量,然后编辑它们的作用范围和代码格式。
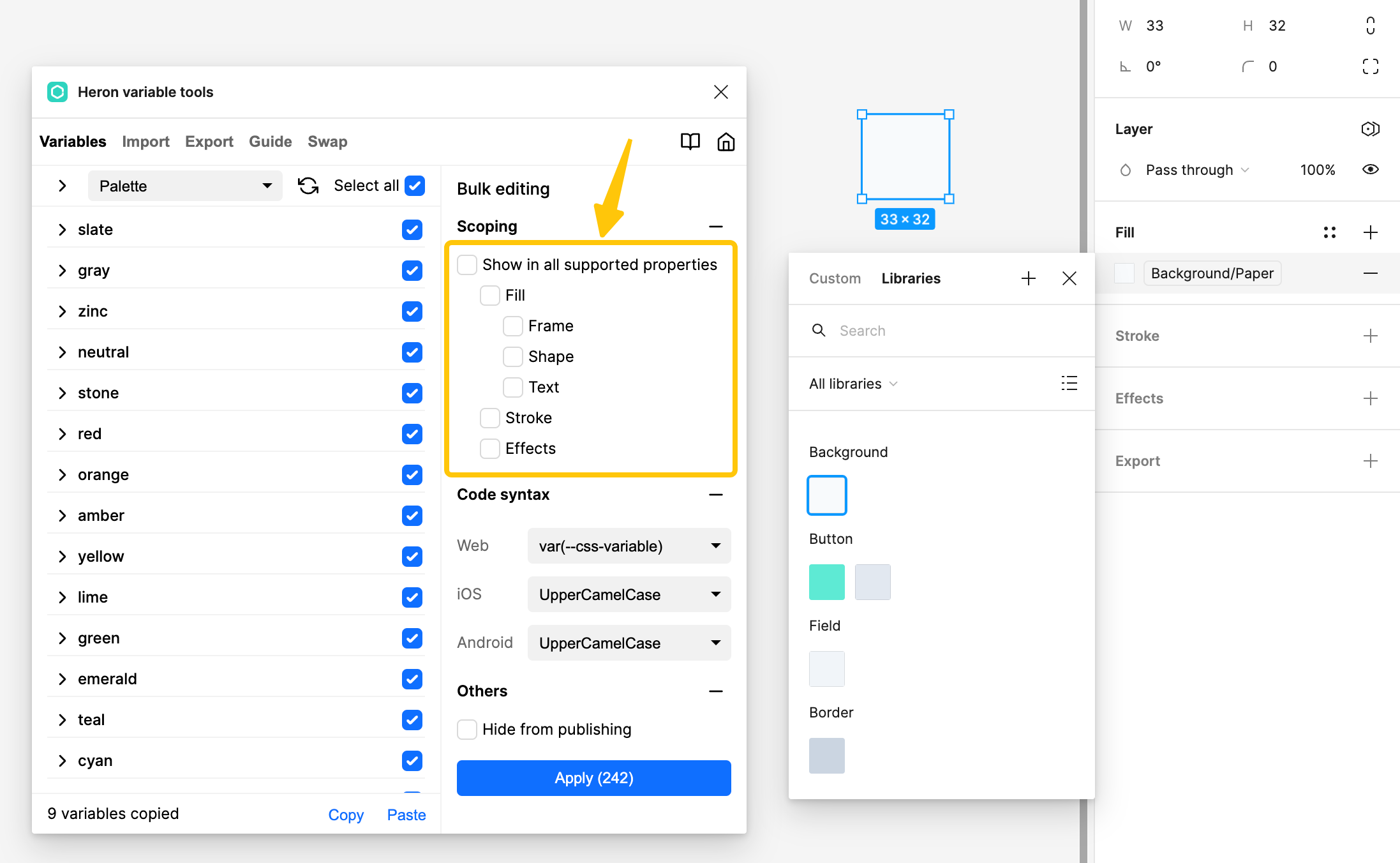
# 为什么要设置变量的使用范围?
首先,设置变量的使用范围可以让你在选择变量时更快找到想要的变量。比如说,我们设置 Text 分类下的颜色变量的使用范围仅为文本(Text),这样当你选中文字图层并给他赋予颜色变量时,就只能看到这几个文字颜色而看不到其它无关颜色了。

而对于一些调色板中的变量,我们在设计稿中并不会直接使用。因此可以取消勾选它们的所有的作用范围,这样在赋予变量的时候就看不到它们了。

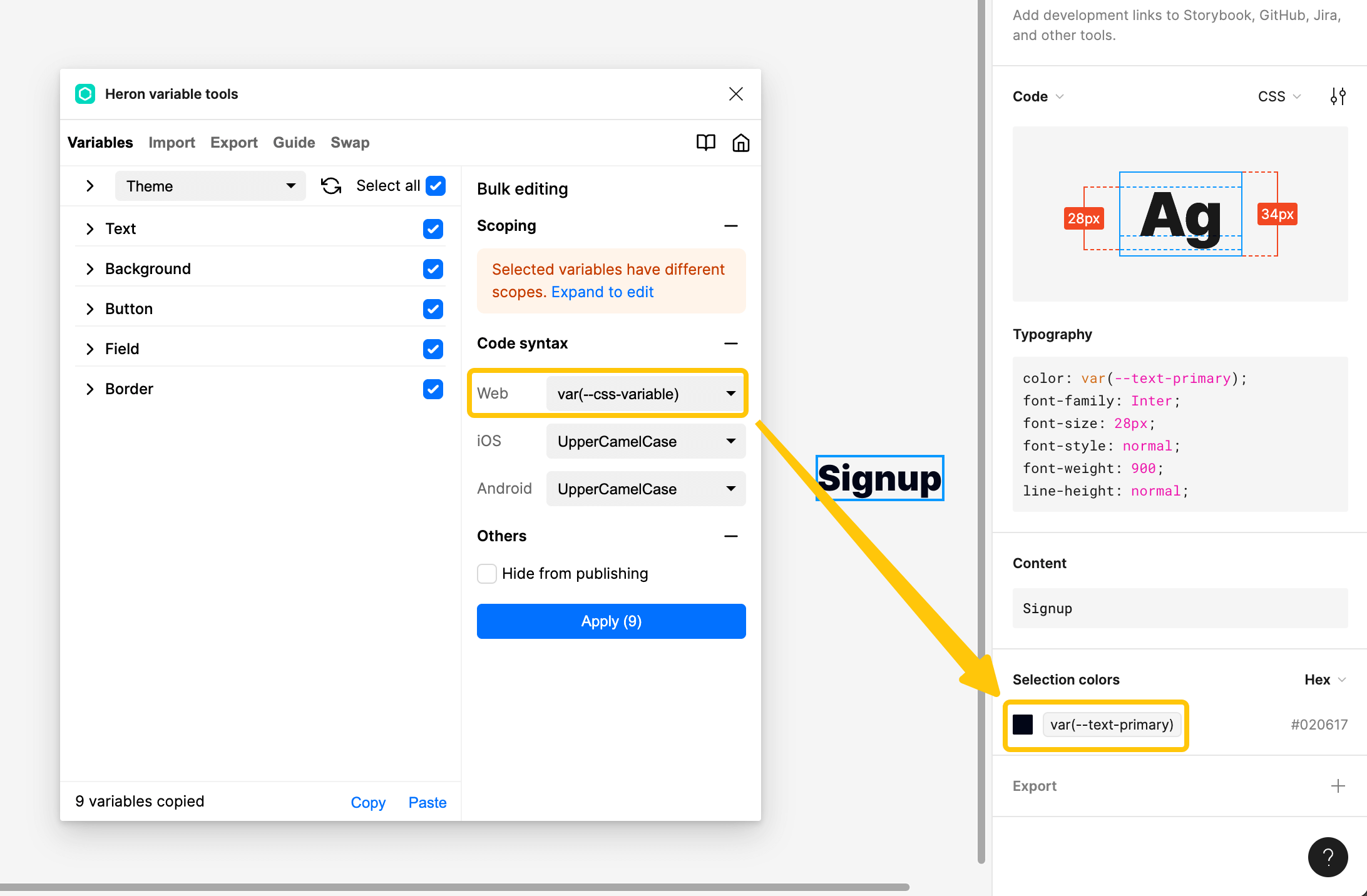
# 为什么要设置变量的代码格式?
给变量设置代码格式方便开发在 dev mode 中查看并复制对应的代码。目前 Heron variable tools 支持 7 种格式:
- CSS 变量:
var(--text-color) - Sass 变量:
$text-color - Less 变量:
@text-color - Upper camel case:
TextColor - Lower camel case:
textColor - Upper snake case:
TEXT_COLOR - Lower snake case:
text_color
选择一种命名格式后插件会自动根据变量名动态生成对应的代码格式,而无需一个一个更改。

# 导出和导入变量合集
# 导出变量为 JSON 文件
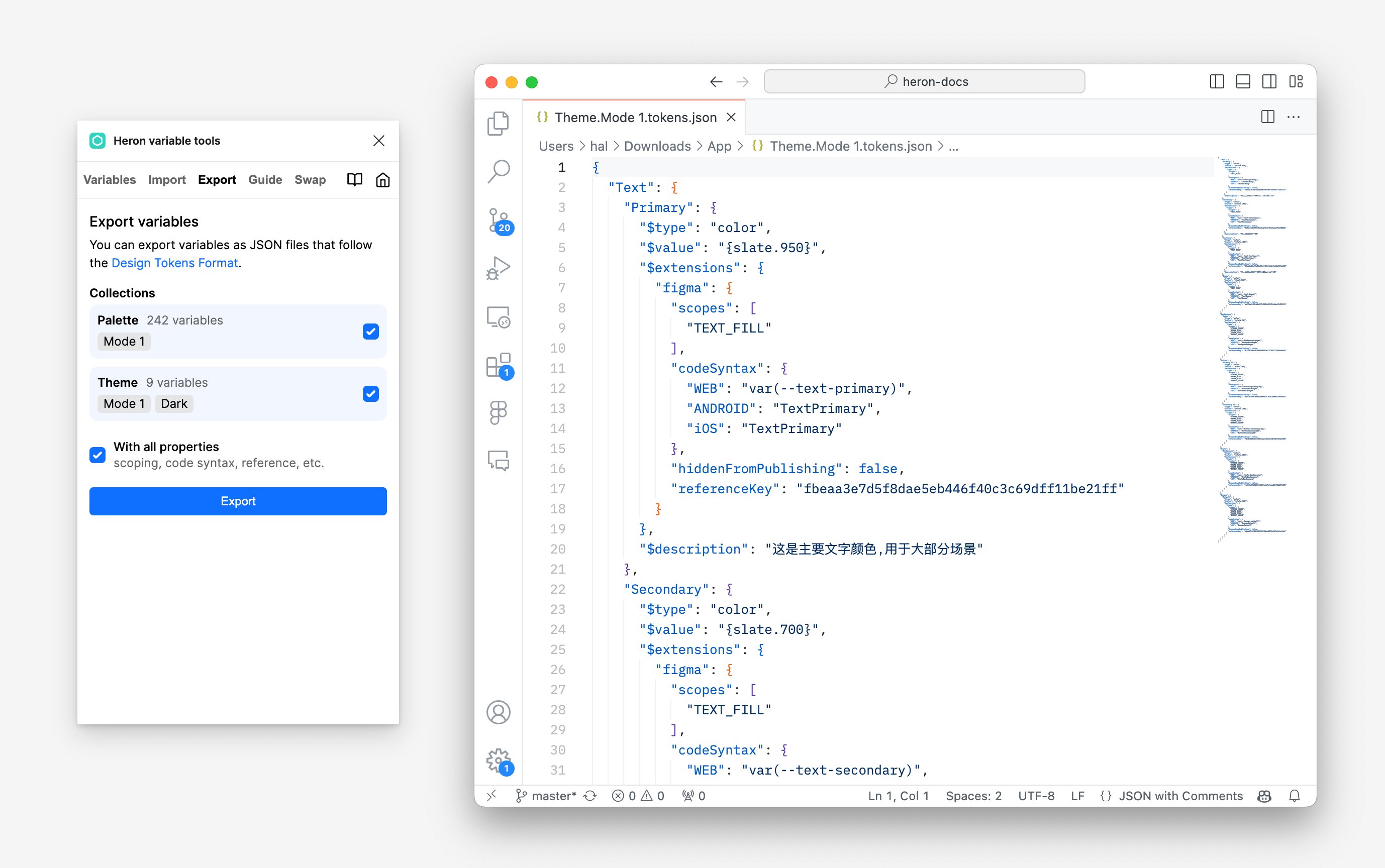
Heron variable tools 支持将变量合集导出为符合 Design Token Format Module (opens new window) 格式的 JSON 文件。如果你在导出时选择了带上所有属性(With all properties),那么导出的 JSON 中还会包含变量的使用范围、代码格式等数据。

# 从 JSON 文件导入变量合集
导出的 JSON 文件可以再导入,这样我们就可以实现变量合集的复制。
# 从预置色板导入变量
Heron variable tools 内置了很多知名设计系统的色板,你可以直接导入为变量,然后再基于此构建你自己的主题变量。目前支持 Tailwindcss (opens new window), Chakra UI (opens new window), Radix UI (opens new window), MUI (opens new window) 和 Ant design (opens new window)。
# 复制和粘贴变量
使用 Heron variable tools 你还可以把变量从一个合集复制到同文件中的另一个合集,或者复制到另一个文件中。
# 从本地变量生成颜色指南
使用 Heron variable tools 可以从本地颜色变量生成一个颜色指南,支持自定义颜色卡片中显示的颜色格式,每行显示的个数。你还可以根据需要来使用自定义的颜色卡片组件,不过它里面要有一些图层满足以下命名格式:
- 以
$name命名的文字图层,会作为变量名显示; - 以
$value-preview命名的图层,会作为颜色预览图层; - 以
$value命名的文字图层,会作为变量色值显示; - 以
$description命名的文字图层,会作为变量描述显示。
这些图层不一定都要有,你可以根据需要只设置几个。
# 从颜色指南创建或更新变量
相反地,你还可以通过颜色指南去创建或更新变量。插件会寻找选中范围内满足以下条件的组件实例(Instance),提取里面的内容来生成或更新变量。
- 命名以
Guide开头的组件实例(Instance); - 在每个实例内有以下图层:
- 以
$name命名的文字图层,会被识别为变量名(必需); - 以
$value-preview命名的图层,其填充色会被识别为变量色值(二选一); - 以
$value命名的文字图层,其文字会被识别为变量色值(二选一); - 以
$description命名的文字图层,会被识别为变量描述。
- 以
# 把旧的样式替换为变量
在之前的设计稿中我们使用样式,现在我们可以使用 Heron variable tools 将这些样式全部替换为新的同名变量。在之前的设计中你可能使用不同前缀作为不同主题的区分,比如同时有 ⚫️ Light/Text 和 ⚪️ Dark/Text 两个样式,但是使用变量后我们要把它们都替换成变量 ⬛️ Text。Heron variable tools 支持忽略样式名称的前缀,因此你可以在忽略的前缀中输入 Light 或 Dark,就可以把这两种样式都替换为变量 ⬛️ Text。