# Heron theme tools 主题切换工具
# 简介
Heron theme tools 是一个强大的主题切换插件,你可以使用它在 Figma 中添加主题、复制主题、切换主题和分享主题。该插件目前支持颜色、文字和效果样式的切换。

请欣赏视频:
# 功能
# 添加主题
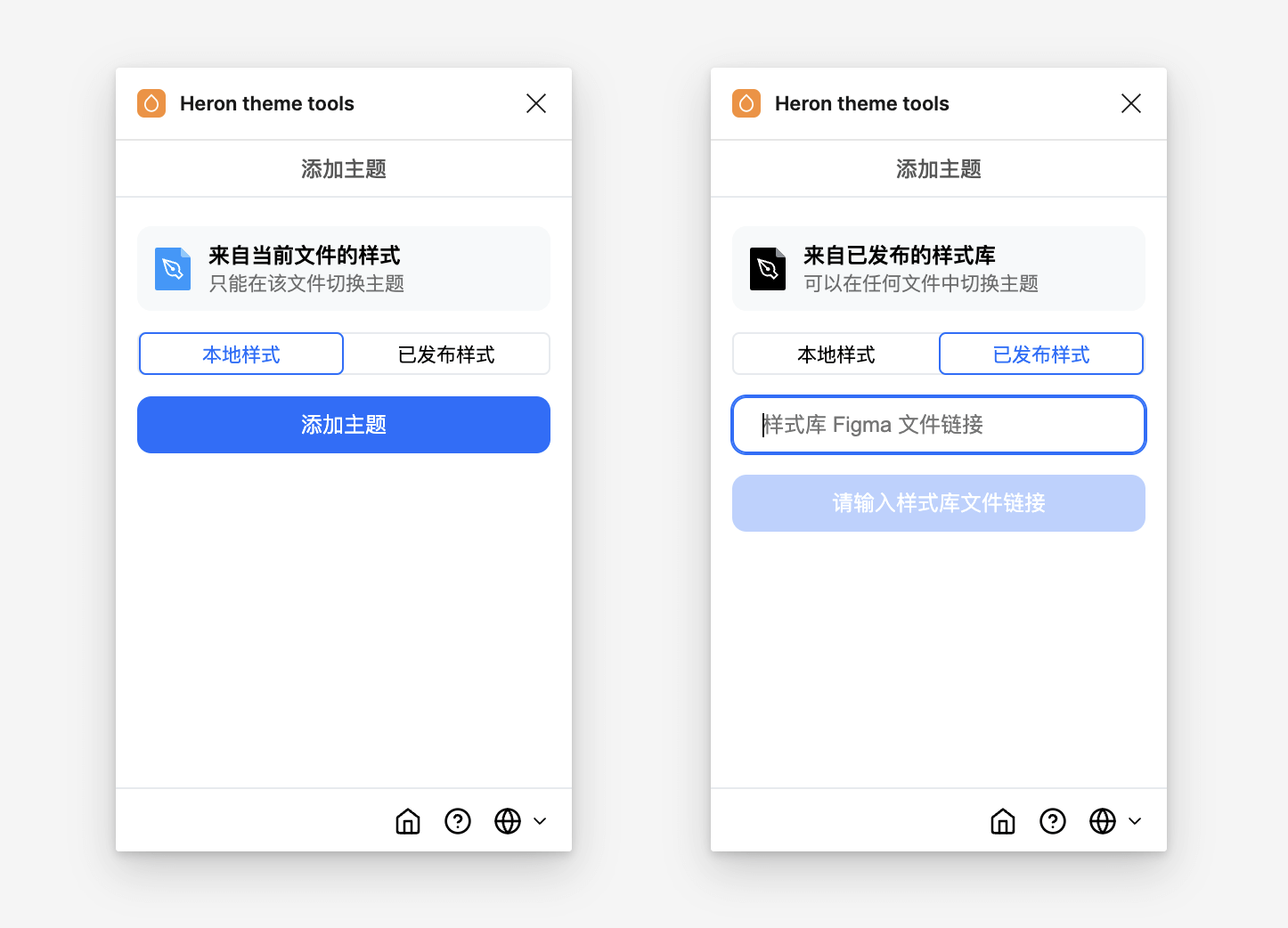
首次打开插件,就会被要求添加主题,你可以添加本地主题或者远程主题。

# 本地主题
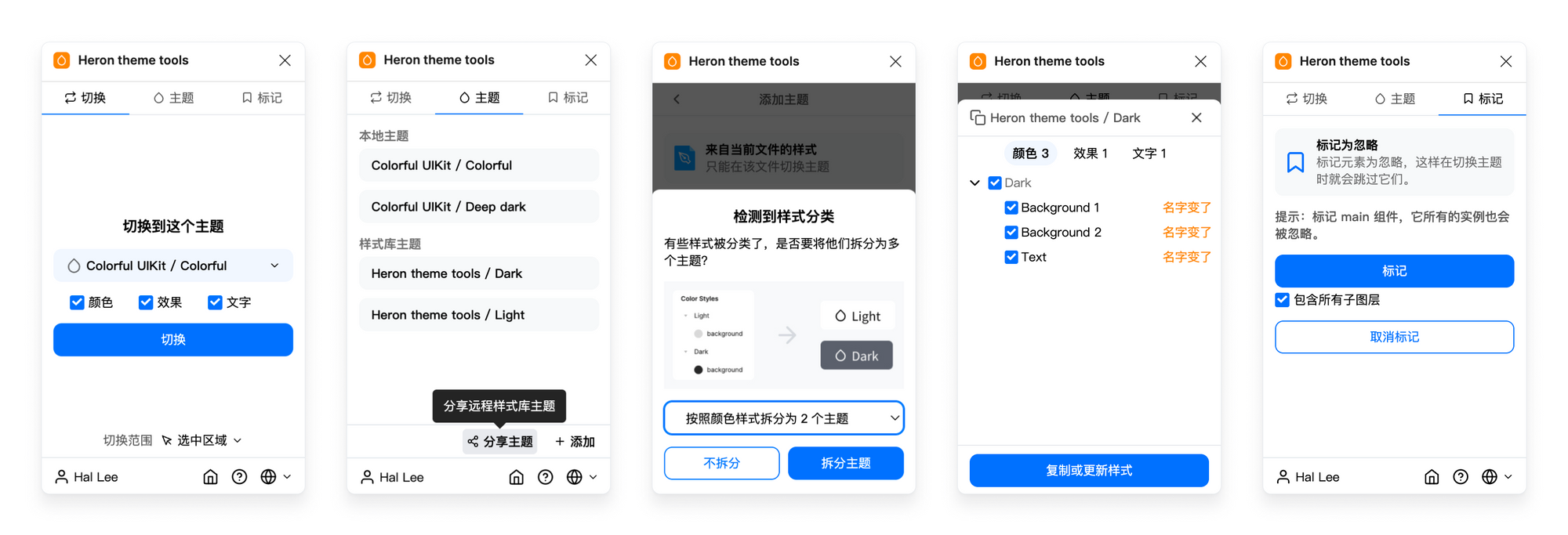
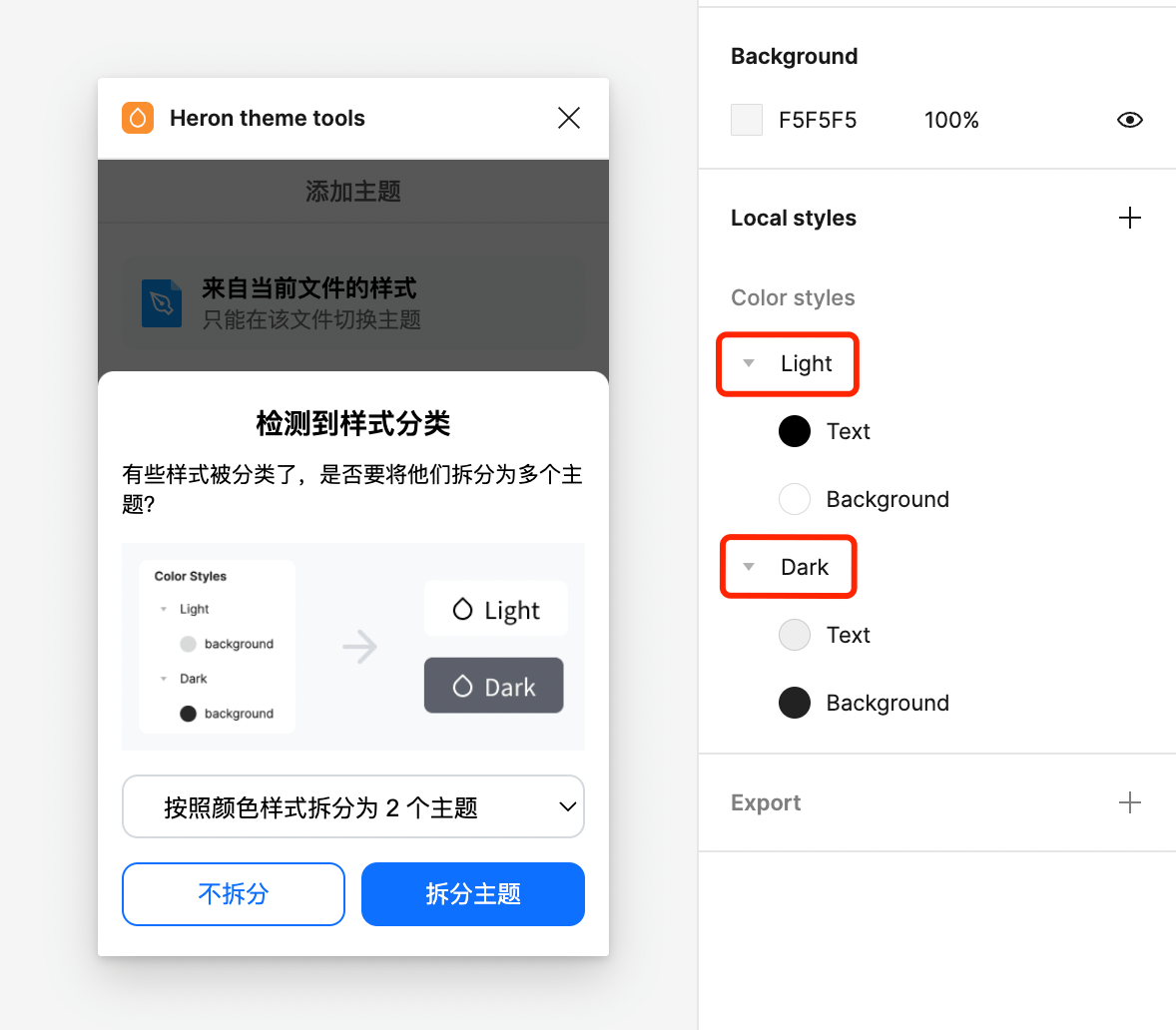
将当前文件中的样式添加为本地主题,就可以在当前文件中切换样式。我们可以在样式命名中使用文件夹来给样式分类,这样插件就能识别到分类,你可以决定是否分割为多个主题。如果分割,那么就可以将本地样式作为多个主题使用,不分割则当做一个主题。

# 远程主题
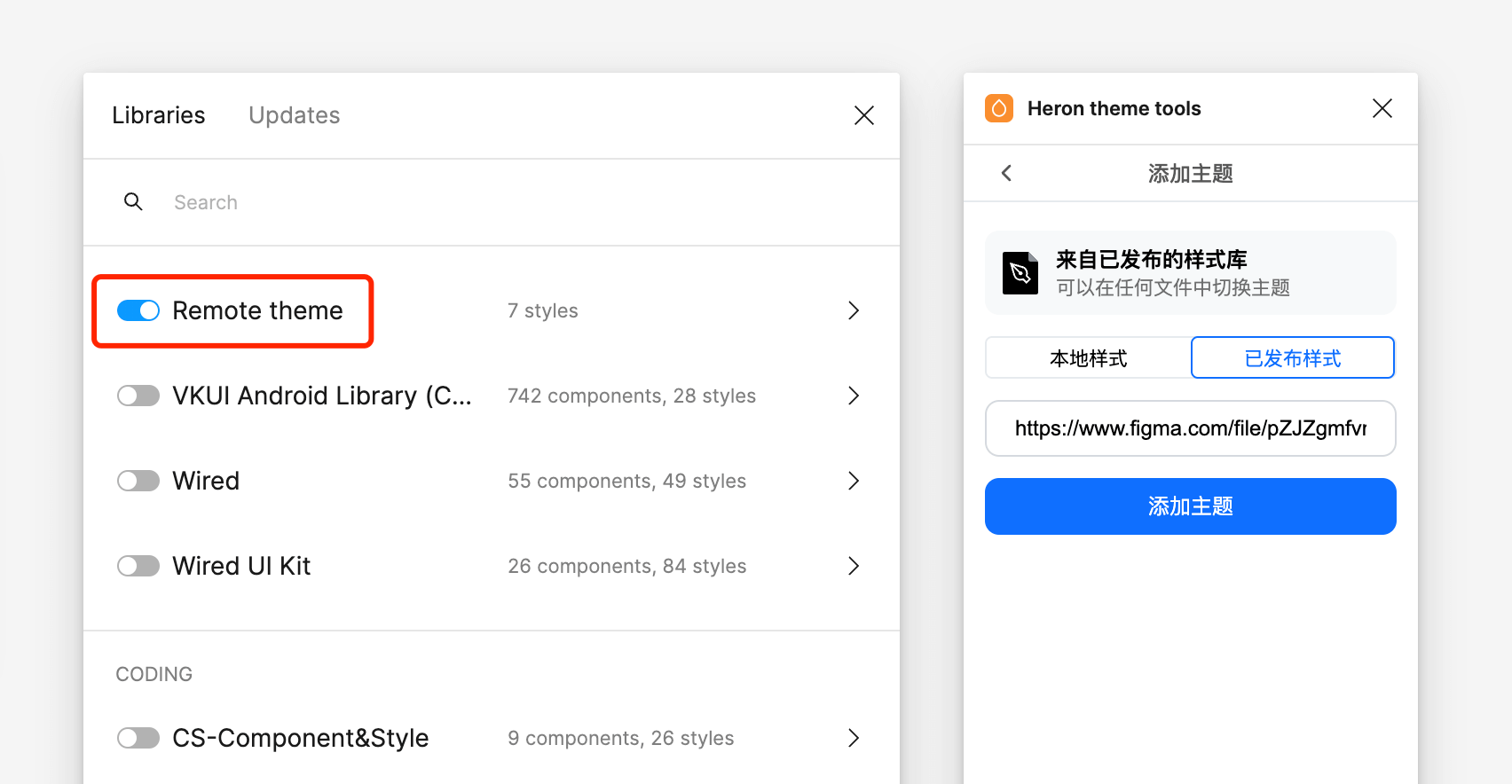
你也可以添加来自其他文件的远程主题,前提是该文件中的样式已经在团队内发布出去。比如,我们有一个叫做 remote theme 的文件,里面的样式已经发布为样式库了,那么我们就可以将其添加为远程主题,添加时只需填写文件链接即可。

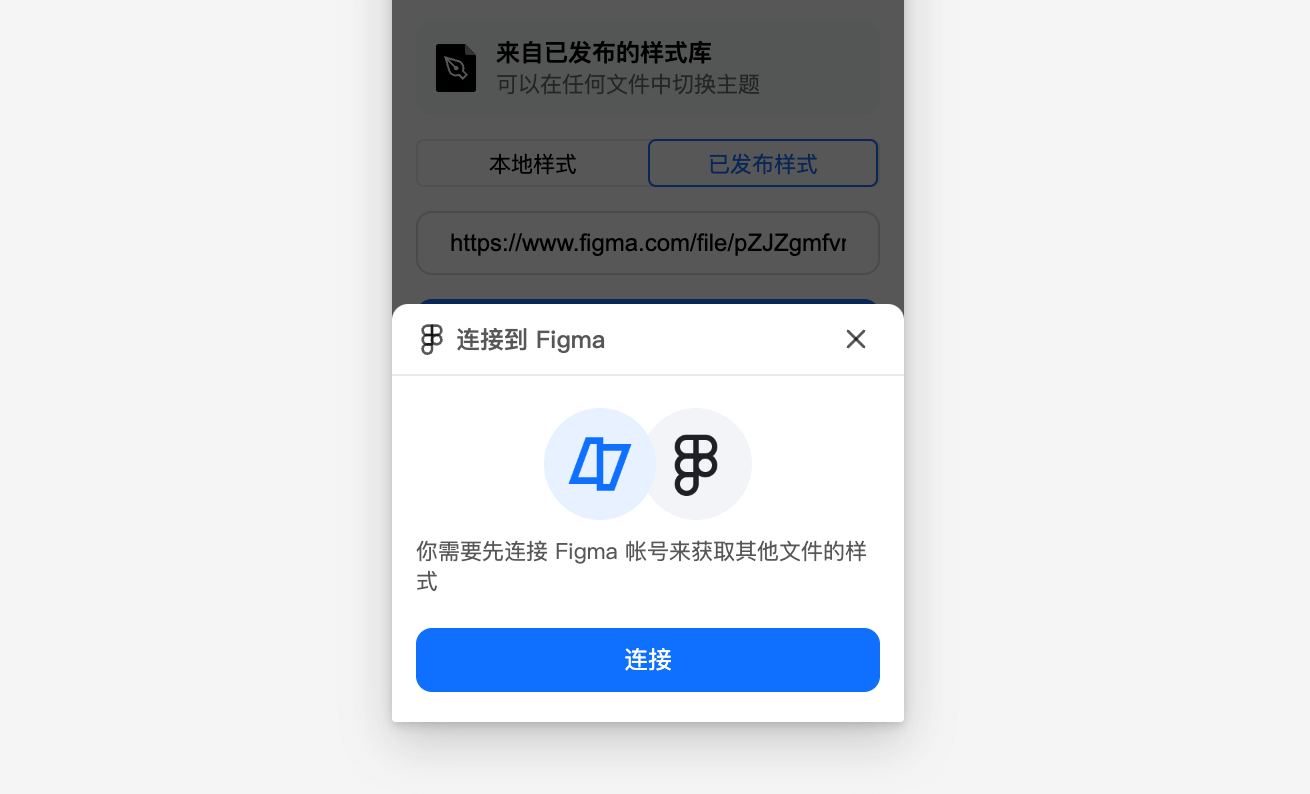
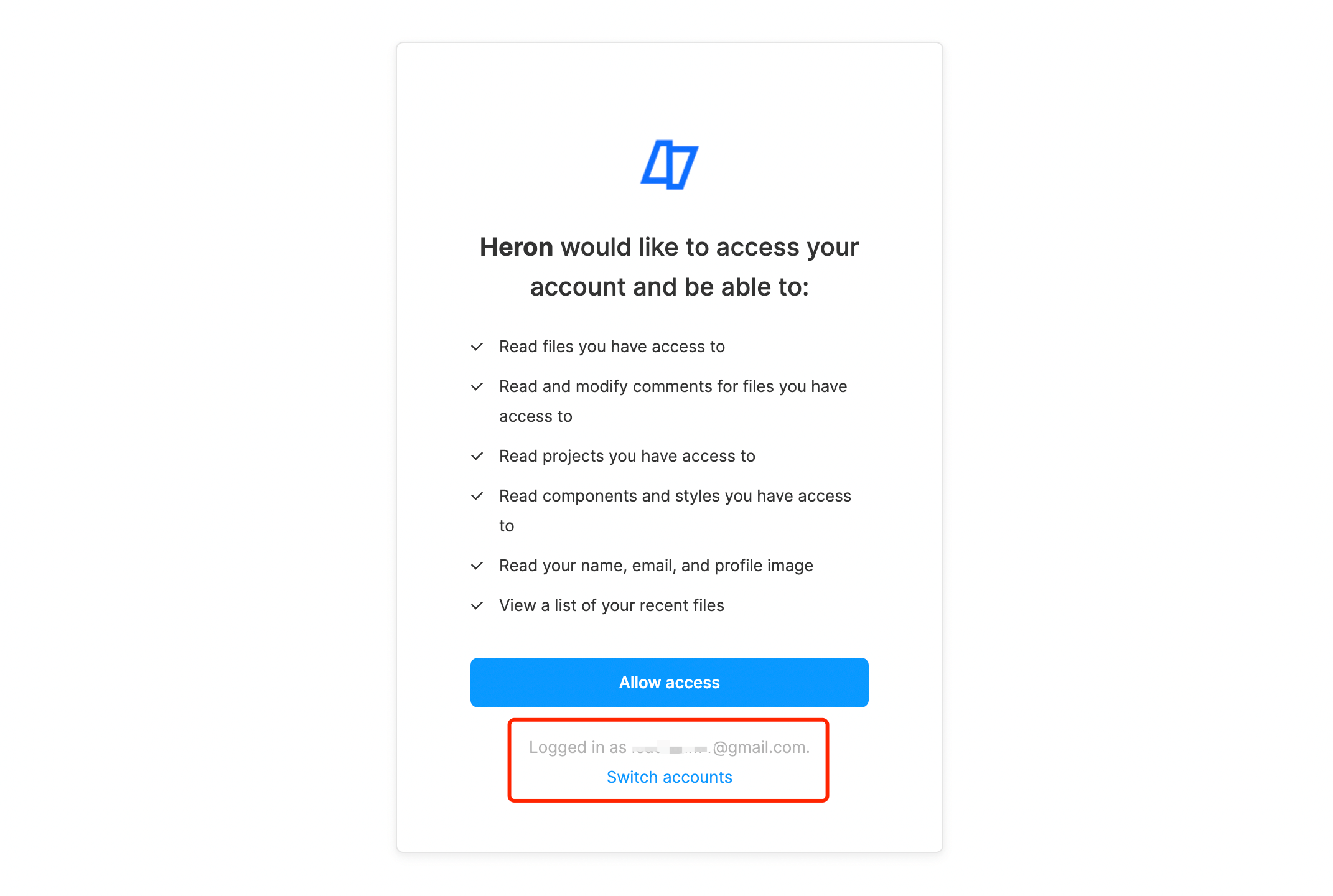
如果你是首次添加远程主题,需要先授权连接 Figma 帐号,只需要跟着操作就可以了。

授权时需要注意显示的 Figma 帐号是否有这个文件的权限,比如这个文件是你公司帐号下的,但是此处授权的却是自己的个人帐号,就会导致无法添加主题。

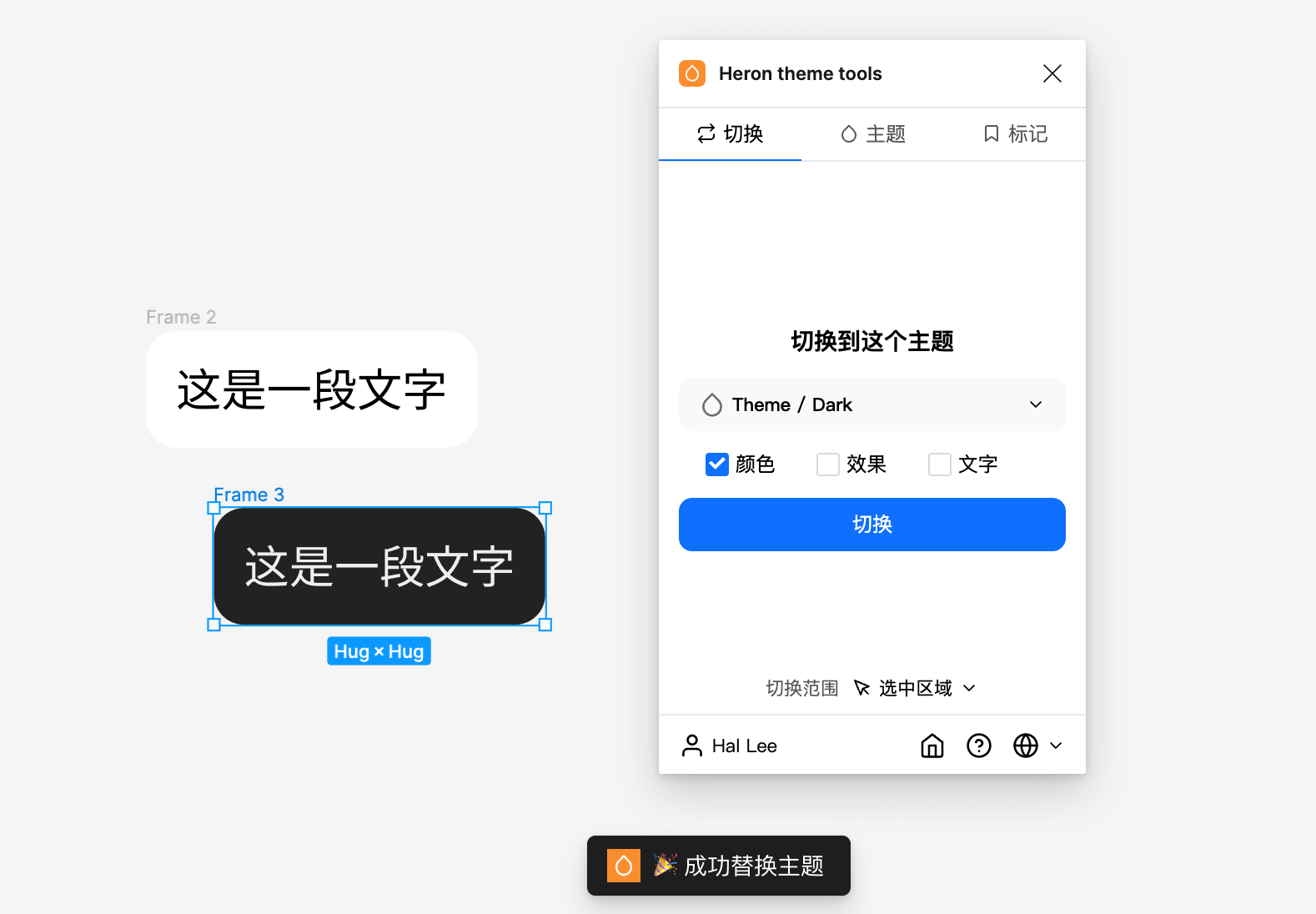
# 切换主题
添加完主题后,就可以切换主题了。切换时可以根据需求分别勾选颜色、文字、效果,还可以选择切换的范围,是选中的图层,还是当前页面或整个文件。

# 复制和同步主题
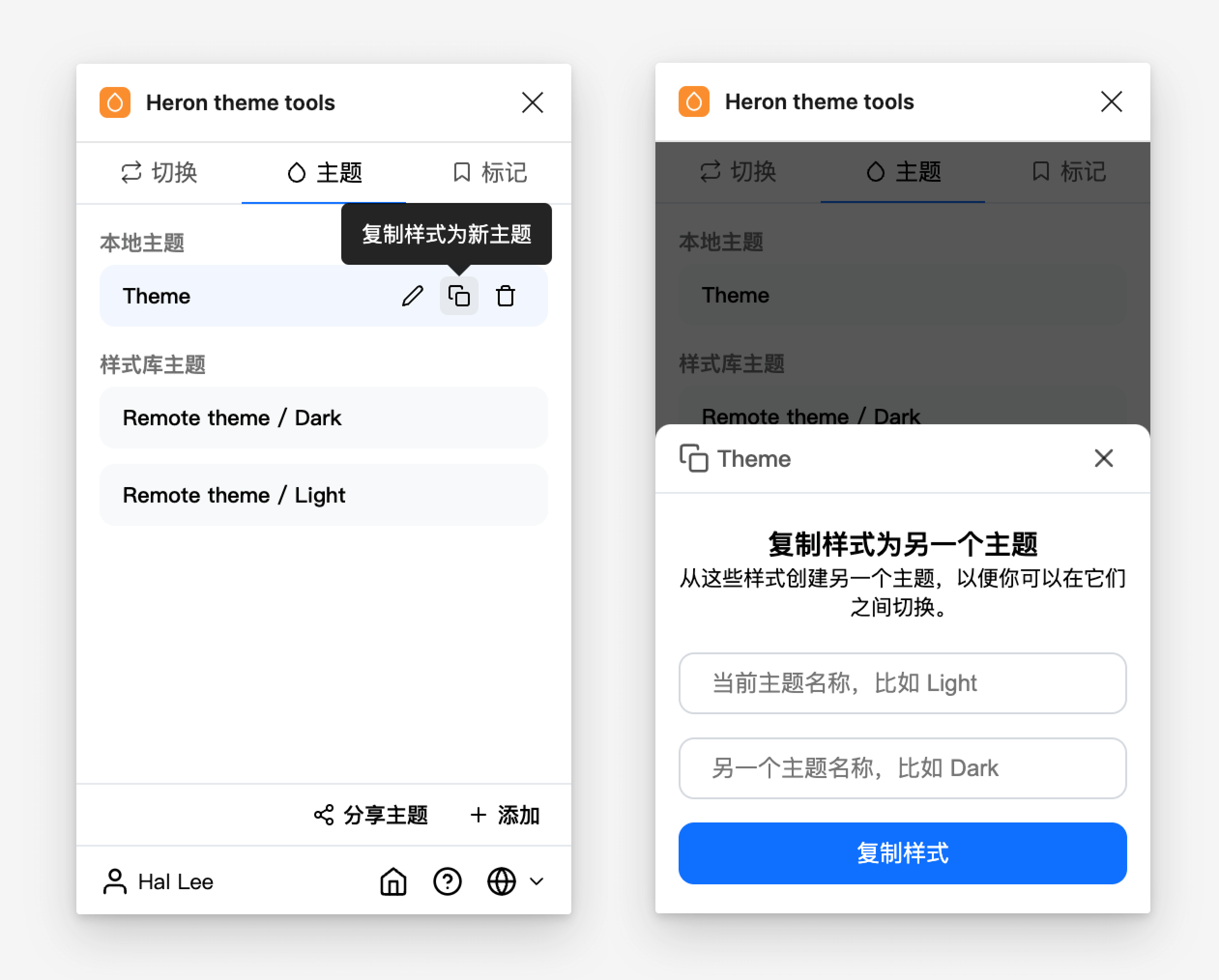
当我们已经拥有一套主题时,可以使用插件复制该主题内的样式,然后再把这些样式作为另一套主题。当复制本地主题的样式时,如果该主题是没有分割的,那么复制时需要填写两个主题前缀,插件会自动将样式放到这两个目录下。

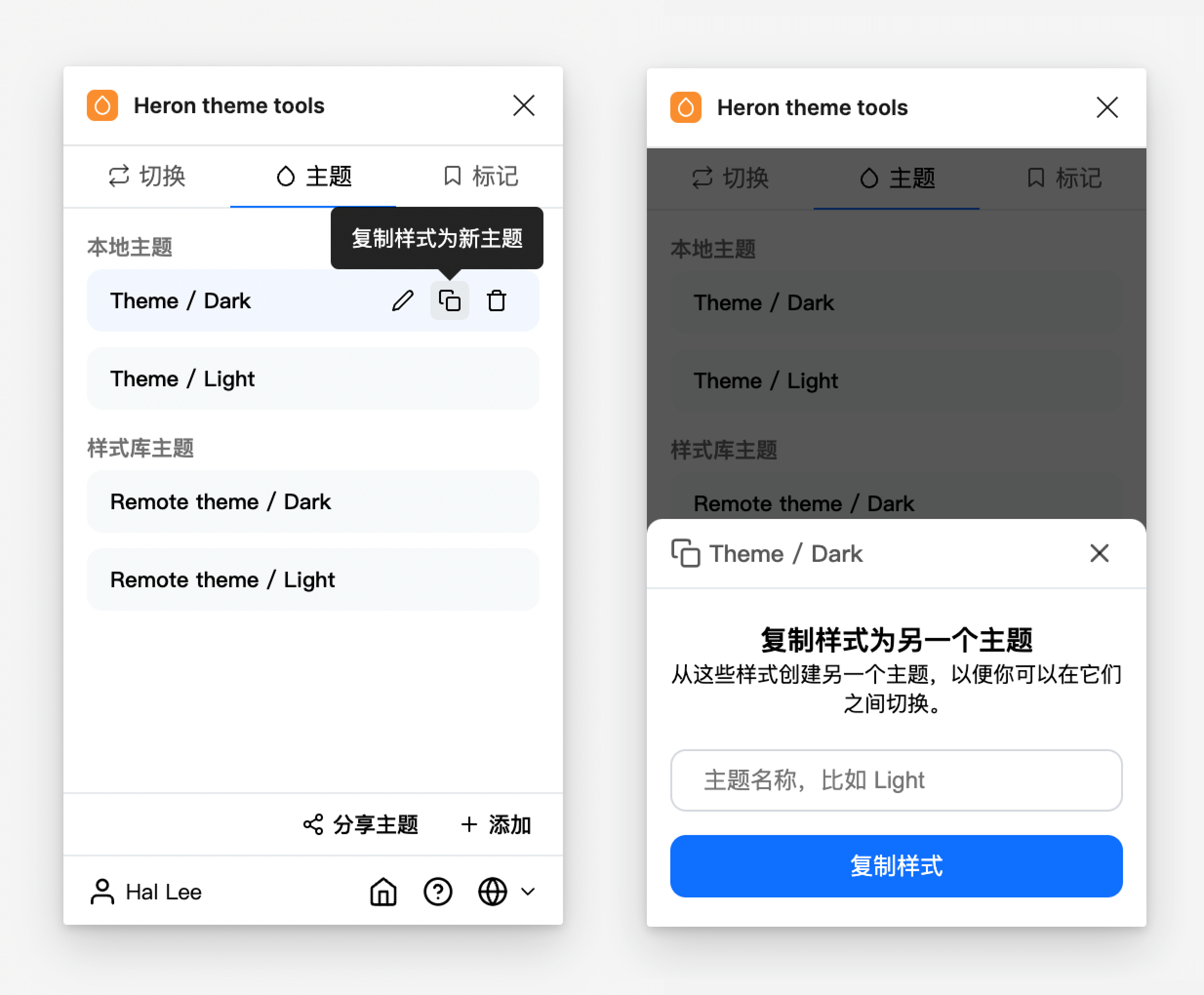
如果复制的主题是被分割过的,复制时需要填写一个前缀,插件会将复制的样式放在这个前缀下。

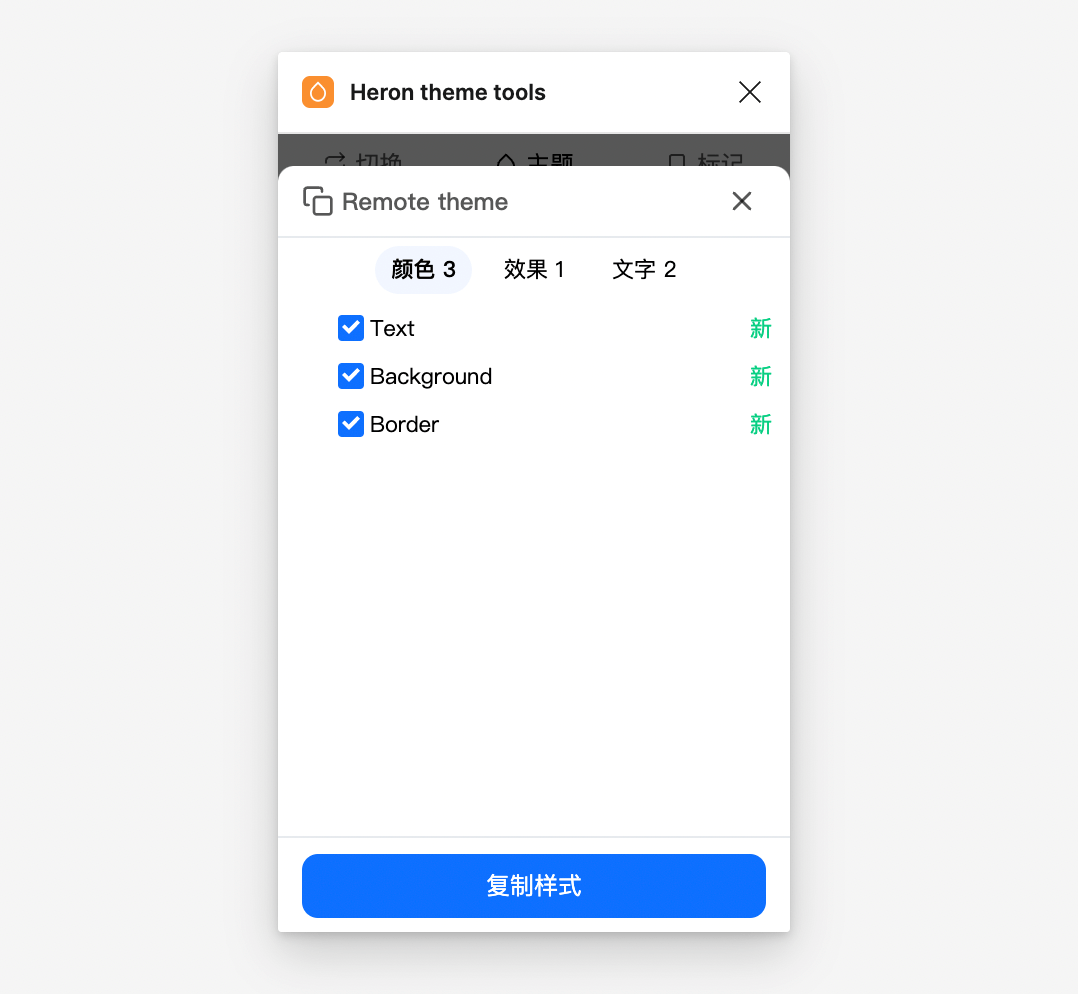
远程主题下的样式一样可以复制,而且在复制时还可以选择要复制哪些不复制哪些。

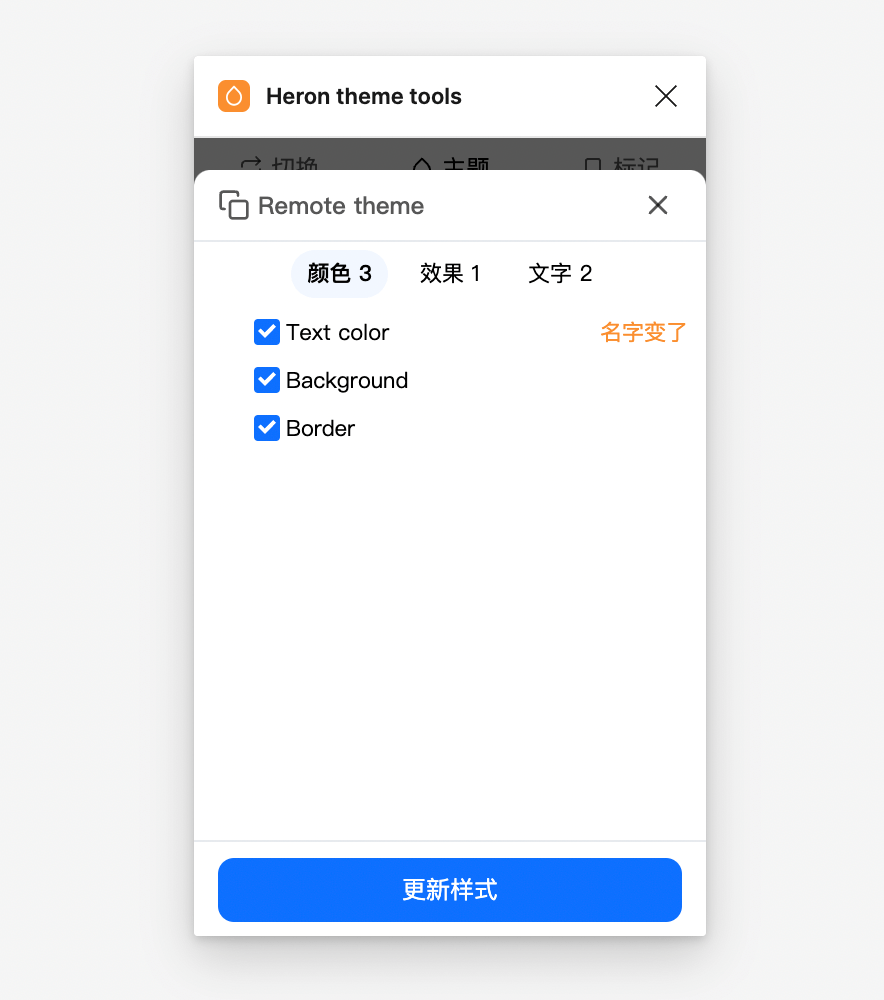
复制完成后,你就可以将这些样式添加为一个新的主题,并在两者之间替换。如果原始主题下某个样式的名字变了,点击插件中的复制更新图标时,会自动检测出来,你可以一键将更改的名字同步过来。这样,我们就能够保持在两个样式库之间样式命名的一致,而不需要手动更新维护。

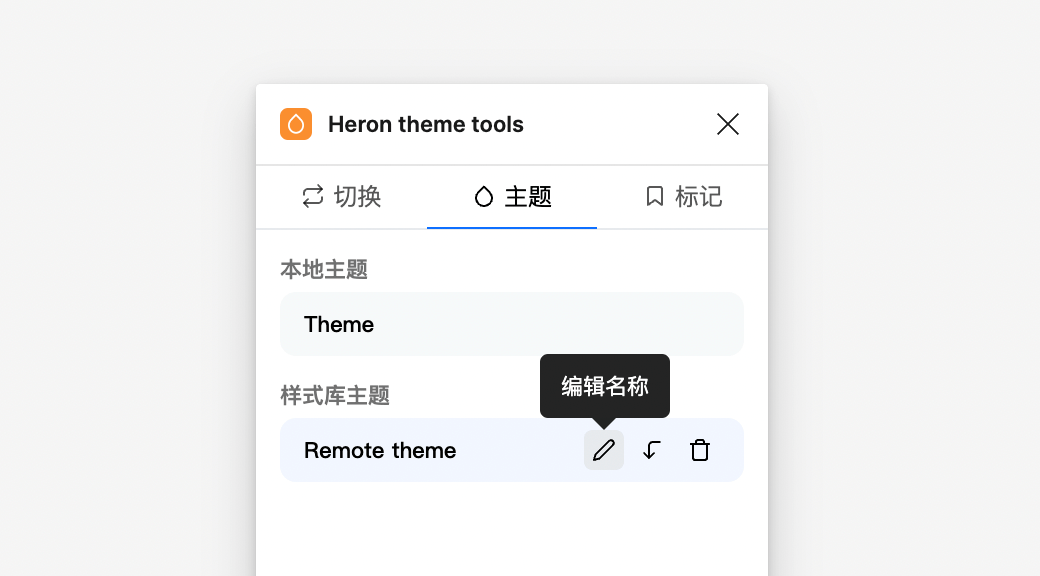
# 管理主题
Heron theme tools 插件还支持更改主题名和删除主题,你可以通过这个来管理你的主题。

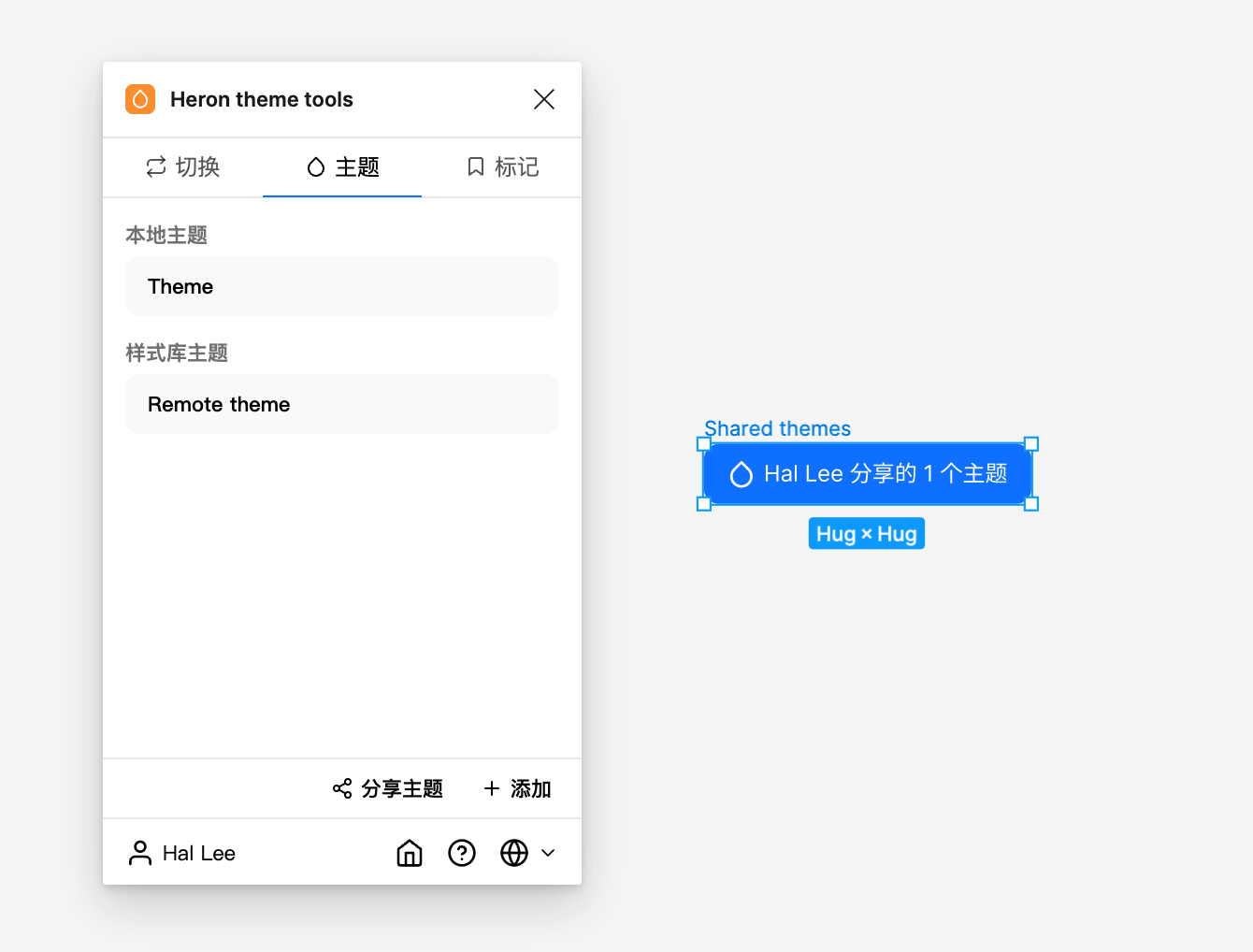
# 分享主题
当你添加好一些主题后,可以将其分享给其他小伙伴,这样就不需要他们再手动添加一遍了。

接收分享的人选中这个蓝色的图层,在右侧就会出现快速启动按钮,点击它就能打开插件,并接受分享主题。

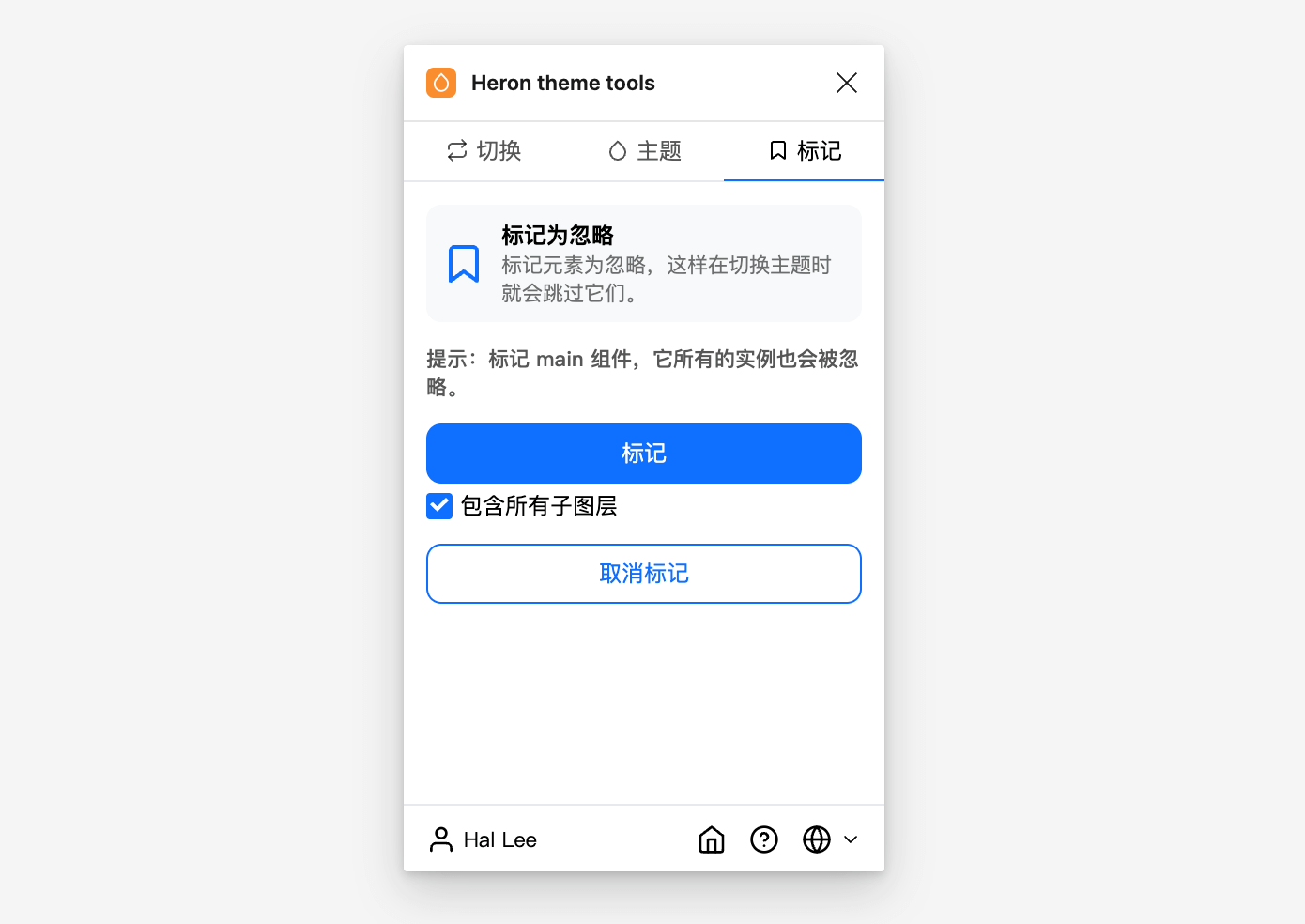
# 标记
最后,你还可以标记一些图层,这样在替换主题时,它们就会被忽略了。