# 给工程师的使用指南
# 画布操作及快捷键
Handoff 的操作主要集中于查看标注的画布中,目前支持的操作和快捷键如下:
- 两指捏放或滚动鼠标滚轮进行缩放
- 按住鼠标中键或空格键可以拖拽画布
- 按 Cmd +/- (Windows 下 Ctrl)放大缩小
- 按 ESC 可取消选择元素

# 切图相关
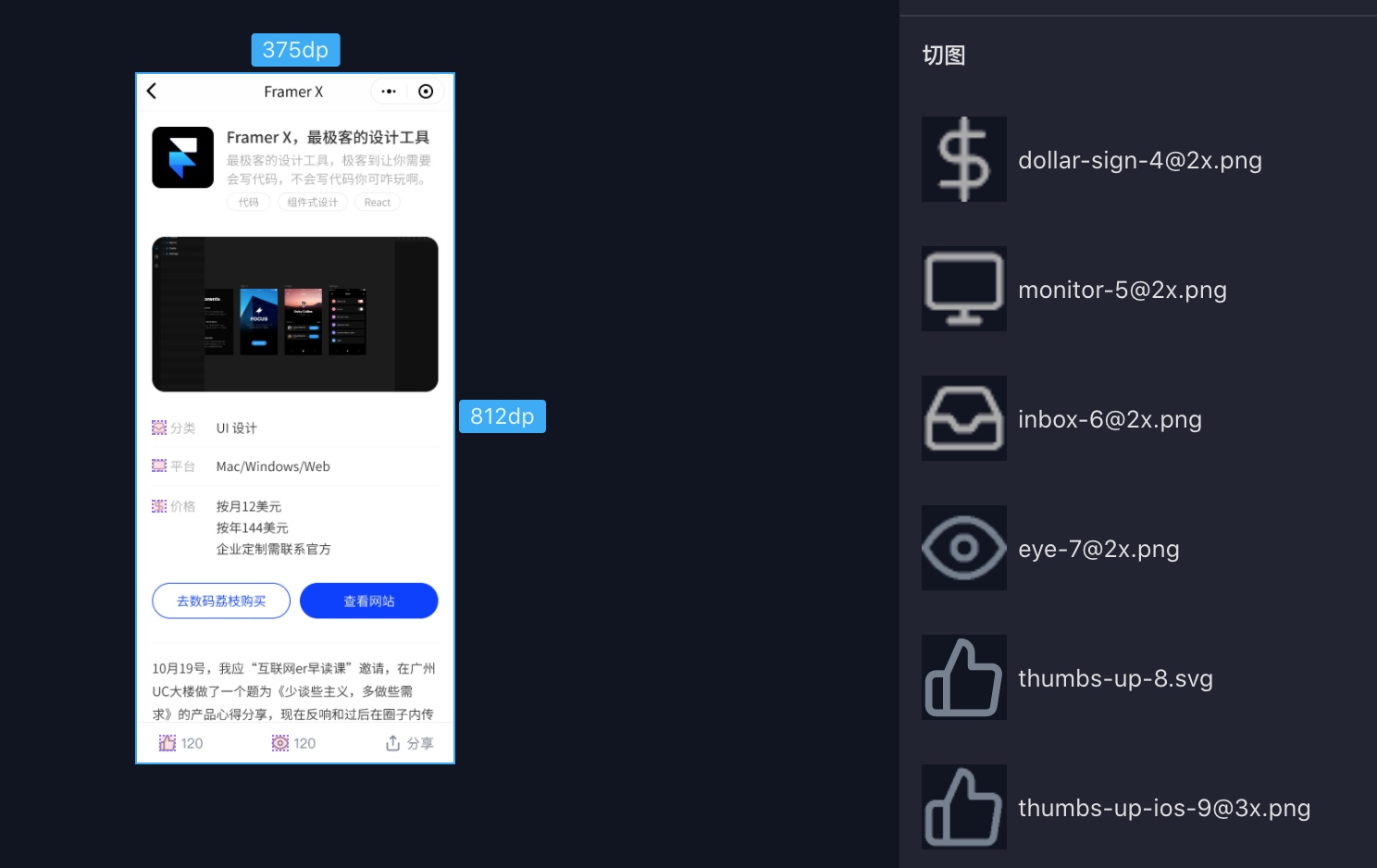
Handoff 右侧面板中会显示所有切图,你可以单个下载也可以打包下载。如果查看的标注是本地文件,也就是直接双击 index.html 文件打开时,点击切图不是下载而是查看文件,你可以在解压后的文件夹内 data/exports 里面看到所有切图。如果你使用一些工具将标注文件开启为静态网页服务 (opens new window),切图这里仍然是可以下载的。

当你在查看某一个页面的标注时,可以选中最外层,这时候在右侧会显示当前所有的切图。需要注意的是,设计师最好不要在最下面放一个同样大小的背景矩形,否则你选择到的就不是最外层,而是这个背景。

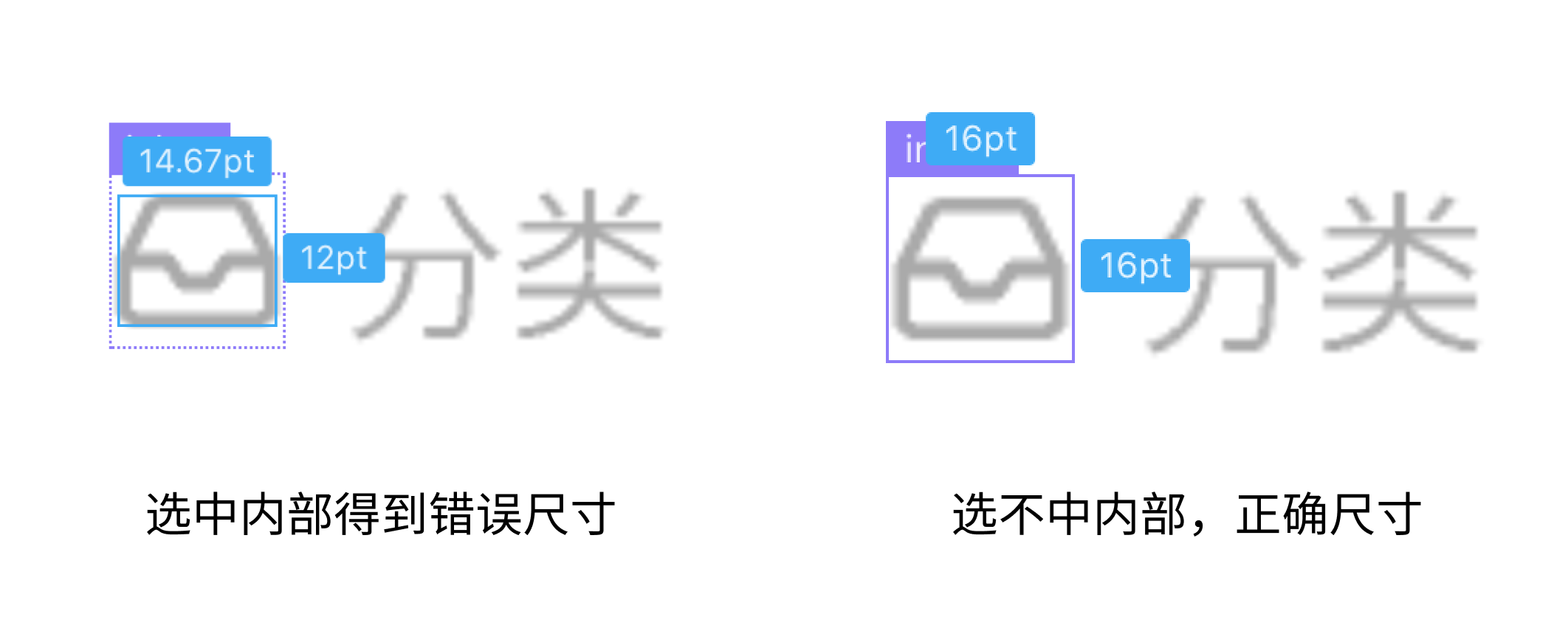
在设置中,有一个「不允许选中切图(Export)内部图层」的选项。一般切图会作为一个整体,写代码的时候也需要写它的最外部尺寸,但有时候容易点到内部元素,导致查看到的尺寸不对。这时候我们就可以勾选这个选项,这样看到的尺寸就是切图外层的尺寸。

需要注意的是,当你更改这个选项之后还看不到效果,需要在左边切换一下 Frame 才可以生效。
# 多样式文本
多样式文本在产品设计中很常见,比如一段文字里面有一个链接,链接的颜色和其他文字不一样。在 Handoff 中我设计了一种比较方便的方式来查看多样式文本,右侧文本框内的文字会被自动分段,点击对应的片段就可以获取分段文字的样式,而双击文字片段会复制这个片段的文字。

← 给设计师的使用指南 Theme tools →